Isha Gast
20 oktober 2023
Correcte HTML
- Koppen structuur juist
- Voeg onzichtbare tekst toe voor de screen reader
- Zorg voor goede focusstyles
- Zorg voor goede kleurcontrast
Handige informatie bovenaan een pagina zetten (snel vindbaar voor de
screenreader)
Yolijn van der Kolk
NL Design-System
24 november 2023
Design system: stijlgids, design-kit, componenten-bibliotheek, richtlijnen
teksten en microcopy, gedeelde inzichten vanuit user-onderzoek, goed
geteste patronen. NL design system: samen met een community aan een
overheids-breed design systeem werken met leveranciers en overheden. (Via
estafette-model)
Rekening houden met
- Kunnen componenten worden gerecycled
- Elke organisatie heeft een eigen styleguide
- Elke organisatie laat eigen digitale producten bouwen
- Code en design in sync
- Open-source, voor iedereen te gebruiken
Architectuur:
- CSS-componenten met voorspelbare namen
- Designtokens → JSON
- Web componenten waar mogelijk is
- Framework componenten waar het handig is
- Documentatie in Markdown
- Storybooks met visuele regressie test
CSS met BEM → voorspelbare namen (bekende webstandaard) Samenwerking:
Vendor prefix voor class names
CSS variables:
- Namen volgens BEM
- Geen dubbel underscore of koppeltekens; → klein risico op
onduidelijkheid
Design tokens (iedereen een eigen stijl en design):
- Huisstijl tokens → kleur, font, etc
- Algemene tokens → interactie kleuren, font-family, etc
- Component tokens → border-kleur, achtergrond
JSON → Een bron van waarheid voor code en design. Figma → Github
→ Style dictionary → CSS
Toegankelijkheid voor componenten → accessibility tree testing met
@testing-library
Julia Miocene
CSS
15 december 2023
Je moet nadenken over de animatie, hoe deze beweegt. Het is niet alleen
technisch. Ook moet je nadenken over de responsiveness. Geschiedenis: Het
begon bij stopmotion, → toen kwam technologie → in 1996 werd CSS
uitgebracht. Have fun & learn something new! No burnout!
- Codepen.io / challenges
- CSS battle.dev
- 100 dayscss.com
- David Khoursnid on codepen (Animations)
- Ben Evans on codepen (drawings /paintings)
- Steve Gardner on codepen (3D)
- Ana Tudor on codepen (3D)
- Amit Sheen on codepen (3D)
Fenna de Wilde
Bakken & Beck; Creative frontend developer
19 januari 2024
In de digitale wereld krijgen esthetiek en vloeiende animaties vaak alle
aandacht. Toch is er een cruciaal aspect dat vaak over het hoofd wordt
gezien maar wel onze volle aandacht verdient -> toegankelijk
Toegankelijkheid waardes hoe je je website toegankelijker kan maken:
- Focus state
- Aria attributes
- Kleurcontrast
- Modal + overlay
- Lettergroottes
- Lijnlengtes
- Alt-text
- Semantische code
Focus state voor keyboard gebruikers Interface met een muis of touch input
Je kunt een focus state toevoegen door :focus-visible te gebruiken. Dit is
specifiek gericht voor toetsenbord gebruikers Het is beter om geen globale
styling te gebruiken, maar het per element te definiëren ook is het het
duidelijkst als je in ieder geval altijd een outline gebruikt Als je hover
gebruikt moet je ook :focus-visible gebruiken
Aria-label
Aria-label geeft een label of beschrijvende tekst voor een elementen die
geen zichtbare label hebben. Het is handig voor ui-elementen zoals buttons
met icons.
Aria-controle
Aria-controleattribuut wordt gebruikt om een bedieningselement te koppelen
aan het element dat het controleert.
Aria-expanded
Aria-expandend attribuut geeft de status aan van een element dat het kan
worden uitgeklapt en ingeklapt, zoals dropdown menu
Aria-live
Aria-live attribuut vertelt de screen reader om dynamische veranderingen
aan te kondigen en kent 3 waardes:
- Off - geen aankondigingen;
- Polite- eerst uitpraten daarna wijzigingen aankondigen;
- Assertive- onmiddellijk aankondigen aanpassen.
Carrousels
Carrousel container moet een role=“region” hebben of het semantische
element section. Daarnaast moet het aria-roledescription=“carousel”
hebben en een aria-labelledby of arialabel die bedacht is De carrousel
slide moet een role=“group” hebben. Daarnaast moet het een
aria-roledescription=“slide1” hebben Wanneer een slide niet zichtbaar is
op het scherm, moet deze verborgen worden voor alle gebruikers door
aria-hidden=“true” met een tabindex=“-1” Geen listitems je gebruiken
voor je carousel. Als je solides verbergt. De carousel controle moet een
role=“group” hebben. Daarnaast moet het ook een aria-label hebben die
aangeeft waarvoor de controls bedoeld zijn
Simon Riisnæs Dagfinrud
NOKO
15 februari 2024
Computational design
What is it?
Creative thinking supported by computer. Exploring wider set of solutions
to a problem using a computer.
Tips:
- You don’t have to specialise;
- If an idea strikes you as “not right”, always (re) consider why;
- Think about your language (try using your native tongue) The product is
the idea not (just) the output;
- Collect your own references;
- Definitely stay weird.
Justus Sturkenboom
Digital gardening
15 maart 2024
I really love the web…
Anders dan de jaren 90 → frameworks → ...
Digital gardening
- niet verfijnd of compleet
1998 HyperText gardens: wildernis and uninviting. (Mark
Bernstein) eastgate
2007 Rory Sutherland: digitale omgeving opruimen
2015 Mike Caufield: een Keynote waarin hij hij het
verschil tussen een garden en een stream uitlegt
Keynote
- Every walk in the Garden creates new paths You get in the stream and the
stream flows past you. The stream presents us with a time ordered path
To understand a statement you need to recapitulate instead of iterate
2018 Amy Hoy: people weren’t creating home pages or even web
pages… they were writing web content in form fields and text areas
Stream wordt gevuld met statements van mensen die algoritmisch gesorteerd
weer teruggevoerd worden aan mensen
Begin met tuinieren
- Omdat je de principes van het web beheerst
- Omdat je het al gewend bent in de wiki
6 patronen voor succesvol digital gardening (by: Maggie Appleton)
- topografie boven tijdlijnen
- Continue groei
- Imperfectie en publiek leren
- Speels, persoonlijk en experimenteel
- Samengaan van grote diversiteit
- Onafhankelijk eigenaarschap
Het IndieWeb
- Cope: create once publish everywhere
- Pesos: publish elsewhere, syndicate to your own site
- Posse: publish on your own site, syndicate elsewhere
How to indieweb:
- domeinnaam
- Eigen site maken en online zetten: basic github → hosting provider
→ self hosted (raspberry pi)
Digital Gardening inspo:
Gwen Bogaert
Antinomy Studio
26 april 2024
Is it a bug or a feature
Tech stack
- Vue nuxt →
- Datocms →
- Netlify →
- Shopify →
- Gsap → motion one
Creative developer
- scroll trigger
- Custom shaders
Creative vrijheid
Case study
- Chainzoku
- Mobile: alles een drag (scroll v swipe)
- 404
- Performance
- 4444 DOM elementS
- Pearl
- Shaders
- IAAH
- Geanimeerde grid
- Accessibility
- Contrast.isAccessible()
- Get-contrast
- Apca-w3
Take aways: You learn something new every time
Tip:
- Performance stats checken
- Notion page bijhouden
Sanne Swagerman
Spotify
24 mei 2024
Van studeren naar een product met miljoenen gebruikers
Studie CMD → human centered multimedia → Stevens Institute
of technology
Workfield → Q42, Projecten voor Rijksmuseum en naturalis,
Spotify Desktop en Web player
Vragen die je jezelf moet stellen voordat je gaat zoeken naar een baan:
- Wat is jouw droom baan
- Wat vind je leuk? (UI-Bouwen, design systems, prototypes, internal
tooling)
- Wat vind je belangrijk?
- Grootte, remote, soort bedrijf?
- Welk bedrijven vind ik zelf tof
- Welk product gebruik ik graag?
- Job page van bedrijven?
Baan zoeken
Hoe ga ik hier tussen komen? → Goede CV (het kost tijd),
1 CV voor meerdere sollicitaties, en soms is er andere een meer geschikte kandidaat
Interviews
Agencies rondes
- CV screening
- Gesprek om ervaring en baan te bespreken (vragen stellen, laat je meer
opvallen)
- Thuis programmeer opdracht
- Soms laatste ronde, bijvoorbeeld meeloopdag
Big tech rondes (Veel animo)
- CV screening
- Gesprek om ervaring en baan te bespreken
- Live coding interview
- Laatste ronde → 3/4 live coding interviews - system designs
(architectuur van een website te schetsen) - behavioral / values
interview ( hoe ga je om met conflicten / vragen )
Je eerste baan
Aanbod → Impostor syndrome → wat is productief → tijd nemen =
minder vaak oplossing herzien → tegenslagen
Studie vs werk
- Gebruikers → Accessibility
- Meningen → Omgaan met meningen en negativiteit
- Pragmatiek → Realistische, logische keuzes voor het project
- Zelfstandig → Criteria stellen, duidelijkheid bieden, hulp vragen indien
nodig
- Expert → Continu leren, vragen ontvangen, de expert zijn
- Software engineering → Goede communicatie, jargon vertalen, hulp vragen,
keuzes uitleggen
- Resources (Baan vinden) →
Land The Tech Job You Love - Andy Lester
- CV → The Tech Resume Inside Out - Gergely Orosz
- Interview prep → Leetcode, Grokking Algorithms
- Aditya Bhargava, De-Coding the Technical Interview - Emma Bostian
Bramus
Pre-CSS Day
5 juni 2024
- Same-document view transitions for single page applications
- User-agent stylesheet
- Google/spa-view-transitions
- Same origin only (for now)
- Origin = scheme +
- Cross-document view transition for now condition
- Bramus
Jad JOubran
Web performance consultant; JavaScript fundamentals; leren coderen
14 juni 2024
3 months to build an mvp
New business:
interest, skills and experience → Find a demand → MVP → Launch, gather
feedback
(Start basic, you can add features after receiving feedback)
You don’t know your customers yet, so don’t pay for ads early on.
Marketing
- SEO
- Exceed expectations
- Word of mouth
- No adds; if devs are your target
- Don’t be pushy (with discounts and such)
Growth
- 1 thing at a time Prioritise quality
- Rejecting investors; bootstrapped
- Do thing that don’t scale
- Leave money on the table
- Do not outsource customer support; its valuable feedback
Financials
Values
- Focus on quality
- Favour long term trust
- No shady trick to make money quickly (No Black Friday)
- Discounts hurt long term trust
- No sense of urgency to upgrade
Personal values
- you can’t make all your users happy, but focus on the majority
- Short product life-cycle. From support to deployments
- Freedom
- Affirmation
- Do this your way
How to compete with big companies
- Start small and pick a modest battle
- Easier when it’s online
- Stay lean: gather feedback→
- Delay funding
- There’s beauty in constraints: makes you prioritise better
How do we learn more effectively
What’s involved in ‘learning’
- acquiring information
- Attempting solutions
- Making mistakes
- Drawing conclusions
- Take short breaks
- Receiving feedback
- Self assessment
- Setting goals
- Seeking help when needed
- Taking long breaks (Sleep & recover)
and in the long term
- reflecting on process
- Staying motivated
- Managing stress
- Understandi NH
- Managing time effectively
- Using diverse resources
- Collab with others
- Celebrating achievements
- Keeping a learning journal
- teaching others
Why is teaching hard?
- concepts are internalised in different layers
- You often forget the lower layer if you don’t have to think about them
- Requires a lot of empathy
- Do you want to be a better teacher? Force yourself to be a better student
Flash cards help with
- Memorisation of concepts that require “rote” learning
- Recall of programming concepts
- Helps you with recalling
- JavaScript Weekly
- Make it Stick: The Science of Successful Learning
Vasilis van Gemert
CMD docent
15 september 2024
- Webbureau websites waar alles serieus was. Om die reden zijn eigen
website (digital garden) gestart.
- Eigen website gestart → Love nonsense
- Hij houdt van achterkanten van schilderijen en van tijd, dit heeft hij
meerdere keren in zijn design geïmplementeerd.
Nicolas Garnier
Creative developer
4 oktober 2024
Eye for creativity
JavaScript, XSS, WebGL processing, Unity, GenAI, LLM (Large Language
Models)
- At the core: code, animations, interactivity
- Create anticipation and surprise
- Support the narrative and set the mood
- Engage the user
- Solve design and technical challenges
Conclusion
- Think of animations and interactions as an extension to original intents
- Be open-minded
- Ask yourself what it brings and ask for feedback
- Be ready to spend a lot of time on it
Kevin Lewis
Directus
16 oktober 2024
Back-end with customizable UI to manipulate data, designed to help you go quicker; self-host
What do we do?:
- How do we help people understand what Directus is and what it's capable of
- Community engagement
- Extensions in the marketplace (built by us and our community)
How do we make money?:
- Directus cloud
- Somewhat open-source
- Not an OSI license (unless you make more than $5 million a year)
- Community contributors
- Support / advisory (for companies)
- Business Source License
- Marketplace (in the future)
They work remotely
Directus is 20 years old; not in this form
Their users will never become their customers
How do they gather feedback:
- Customer feedback: gathered internally
- Self-serve user feedback: user feedback
- community feedback: In Github or on Discord
A project is two sprints, one sprint is a week
Choices
Choices are tradeoffs

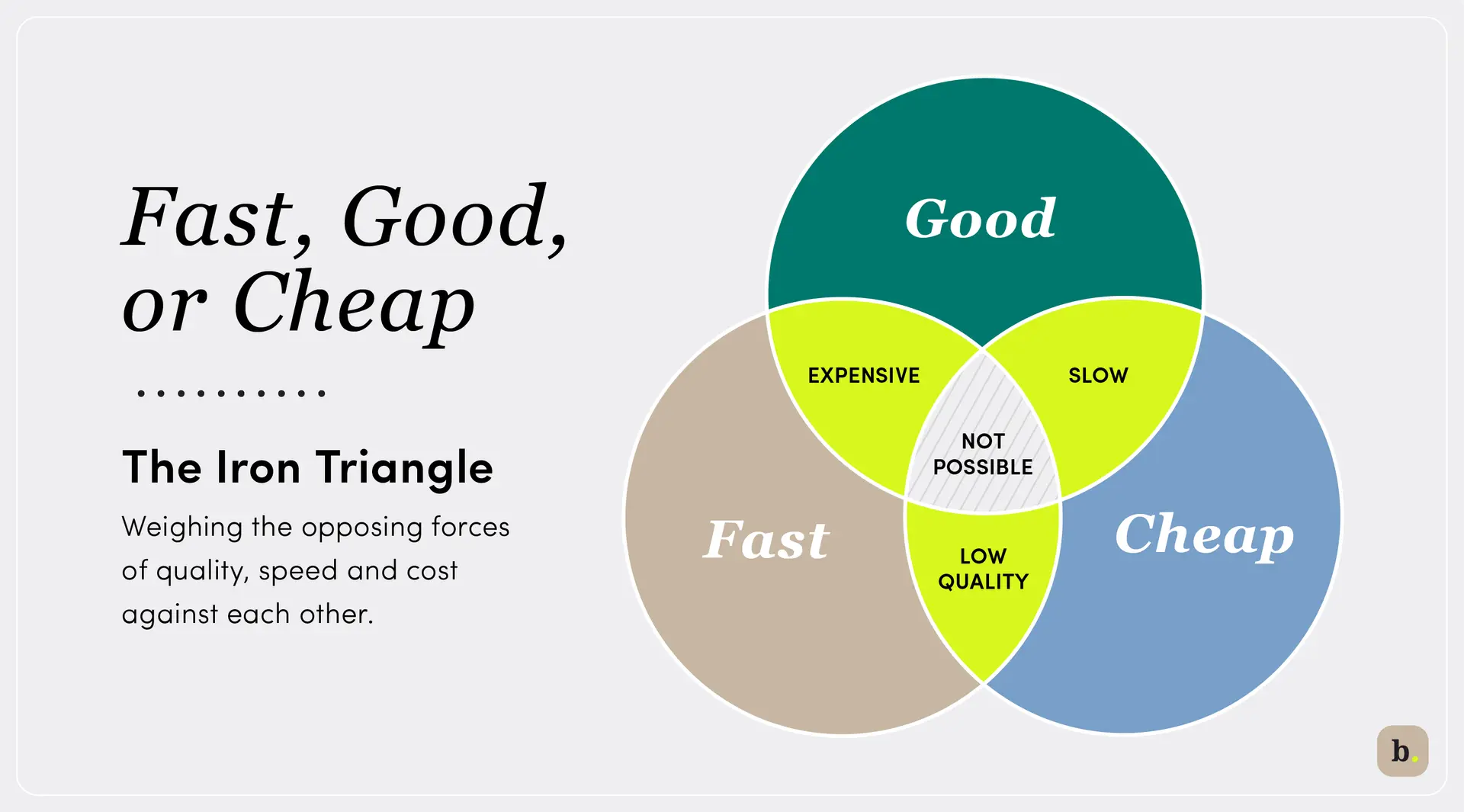
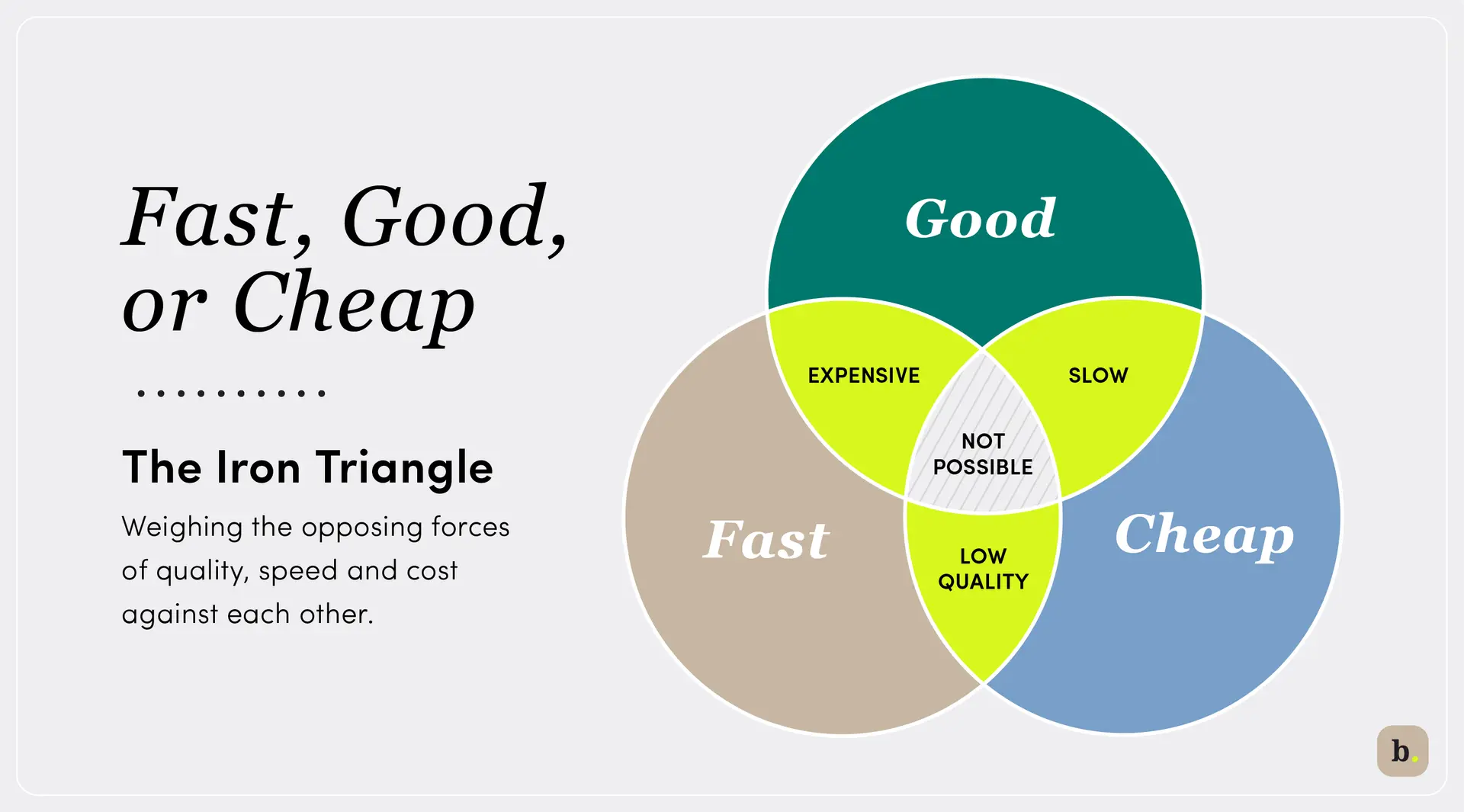
Good / cheap / fast diagram → the iron triangle
→ You (and your client) can only pick 2 out of the 3
Their first focus was good and cheap, now good and fast
Perfectionism
- Internal program: extension experts, based on sales needs → sometimes time is not worth making the product (not a lot of customers)
Tech stack selection
- End-user doesn't care what library, for instance, you use
Performance vs maintainability
- How many users
- Tech stack choice has an influence
- Tailwind: CSS utility library that shifts classes and allows you to compose styles → takes time and effort to learn. It saves time in maintenance if you don't use Tailwind
Velocity vs flexibility
- How quick can you build the end-product
- Creative ability could be restrained but you gain flexibility
Innovation vs reliability
- Business has a product; ← put money into it and will make more money back. You need research and development in the long run, which needs money too. ← you need to decide where the money goes (← TRADEOFF)
Artificial intelligence
- Is it ethical?
- The cost: money and accuracy → the risk when AI gets it wrong
→ How accurate does it need to be and who takes the responsibility
Directus AI
- They took the cautious approach
- Accuracy, only exists in their automation tool and not in the database
- Dependency on third-party services (bring your own API key)
- Cost benefit analysis
- SWOT analysis
- Weighted decision matrix
How can you use AI in Directus:
Query data, give insights
Using Directus
- It's OK as a CMS; but there are better CMS' out there; Directus does more than work as a CMS
- They lack features for a CMS, they do other things (preview for instance)
- High quality → therefore not cheap
- Is a very data-driven CMS, story block → highly visual
- Marketplace is very helpful; add extensions → good balance between cheap and quick
- Reliability challenge because of contractors
Take-aways
- The tech you choose doesn't matter
- You're going to make shitty decisions → just have to own it and learn from it which only can happen over time, don't beat yourself up
- Root decisions in user need ← consider their needs before anything
How do you get over imposter syndrome?
Directus TV
- Acces control
- STK
- Flows; you can validate etc before the transaction happens
- Web socket (used for updates) (data goes both ways)
Shyanta Vleugel
Tech lead bij Triple
16 oktober 2024
25 jaar geleden opgericht met 250+ tech en design liefhebbers.
Onze core:
- Development
- Design
- Technical Operations
- Data & Insights
Cultuur: mooie dingen maken voor leuke mensen
- We delen onze ervaringen, projecten en innovaties met elkaar.
- We zoeken conferenties op om geinspireerd en up-to-date te blijven.
- We zijn gek op feestjes, en missen geen moment om er een te vieren!
Webteam
- React Native / 2021
- Web /
- /
Web
- react / svelte
- Afhankelijk van type project
- Bestaat het al? Vaak React → dus blijft react
- ……….
- ……..
- …….
SmartTV
- ‘Gewoon’ een website
- Niet zo smart
- Svelte:
- Lightweight
- Build naar html, javascript en css geen grote bundle files
- Betere performance
React Native
- react basic
- styling werkt wat anders
- mogelijkheid tot native componenten inladen / gebruiken
- data picker / numbered input
- natvive code (swift / gotlin) kan ook zelf gescreven worden
- een manier om apps voor beide platformen
- ……..
Way of working
- Scrum
- Daily standup
- Refinements
- Retrospectives
- Sprint review / planning
- Tech lead / Product owner role
- Jira → Ticket management (zoals Trello)
- Git → Code reviews
- 2 mensen reviewen en het moet getest worden
- 1 persoon zit niet in het team
- Conventional commits
Tech stack
React →
Sveltekit → SmartTV
→ HTML, Typpescript, SCSS Sass
elke competentiewerkt met dezelfde taal
kennissessies zijn belangrijk
coding guidelines zijn deelbaar
De verschillen:
- Elk team werkt aan een ander type product
- Elk product heeft zijn bijzonderheden
- Native elementen → React Native
- Support oude browsers → SmartTV
- Elk product heeft andere afhankelijkheden
Wat kan invloed hebben op je tech-stack?
- seo performance
- machines met weinig performance
- eenmalige website?
- wens voor animaties (svelte)
Tech tips
- Up to date blijven door:
- Conferenties
- Proof of concept: andere tech stack proberen en kijken wat de voor- en nadelen zijn
- Kennissessies, kennisdeling is erg belangrijk (indicator 3.5.2)
- Zelf onderzoek doen
- What does a developer do?
- DRY
- Componenten handig in React en Svelte
- Generiek houden zodat je het vaak kan gebruiken
- Webcomponenten (zijn het meest zuiver) importeren in SvelteKit
Creative Developer én docent FDND
18 oktober 2024
Concept creation
- Informatica + CMD gestudeerd in Arnhem
- Build in amsterdam → afstudeerstage
- Active theory:
- You’re your worst client
- Voor wie is het? Wat wil ik laten zien?
- Als eerst een stijl kiezen
- Jouw portfolio is nooit af
- Site moet animatie hebben
- baseshape en basetext componenten
- Easing functions
- Transitions → nieuwe pagina komt boven op de oude pagina te staan